Web绘制图表工具 EveryChart
|
admin 2013年8月16日 9:22
本文热度 6069
2013年8月16日 9:22
本文热度 6069
|
EveryChart是一个基于JavaScript的Web绘制图表工具,它的特点:
- 无须下载任何插件,只要支持canvas的浏览器即可使用。
- 支持动态增加节点。
- 体积小,速度快,使用简单。
- 面向对象架构,方便扩展。
- 拥有详尽的中文文档和本地技术支持。
- 多浏览器支持:
IE firfox 3.x+ opera chrome safari



该文章在 2013/8/16 9:22:08 编辑过
| |
全部评论5 |
|
admin 2013年8月16日 9:22
2013年8月16日 9:22
有帮助(0) | 没帮助(0) | 评论(0) | 引用此评论
有帮助(0) | 没帮助(0) | 评论(0) | 引用此评论
IE6、7、8都不支持,这点是很蛋疼的,效果嘛,现在是测试版,以后会好起来的,应该可以跟flash媲美,
flash的解决方案,无法在手机浏览器中显示,起码目前情况是这样的,android 2.2版本的设备还很少,iphone是肯定不会支持
有帮助(0) | 没帮助(0) | 评论(0) | 引用此评论
引用来自“王威”的答案
还是用freechart比较好
freechart是在服务端生成的图片,而且与用户的交互也不是很好
图表缺乏交互性,比如折线图,鼠标放在某个点上,希望看到该点的值,就做不到
--- 共有 5 条评论 ---
 @王威 : 跨平台??js需要考虑吗?只要符合html5的规范,都是可以的吧,我自己认为如果拿js跟flash比,js应该会差在效果上 (2年前 by 我是潮汐) 回复 @王威 : 跨平台??js需要考虑吗?只要符合html5的规范,都是可以的吧,我自己认为如果拿js跟flash比,js应该会差在效果上 (2年前 by 我是潮汐) 回复
 @huang_shn : 当然可以,这个功能已经实现了 (2年前 by 兔宝宝) 回复 @huang_shn : 当然可以,这个功能已经实现了 (2年前 by 兔宝宝) 回复
 鼠标放在某个点上,显示该点的值,可以做到吧。 (2年前 by jclucky) 回复 鼠标放在某个点上,显示该点的值,可以做到吧。 (2年前 by jclucky) 回复
 @王威 : 跨平台要看跨什么样的平台了, 如果是PC平台的话基本上js没有什么优势,flash又漂亮又成熟,但如果是手机平台的话就不一样了apple在极力打压flash,android即使可以使用flash也未必可以运行的像在PC那样流畅,html5只是一个趋势,主要是根据不同的情况进行不同的选择 (2年前 by 兔宝宝) 回复 @王威 : 跨平台要看跨什么样的平台了, 如果是PC平台的话基本上js没有什么优势,flash又漂亮又成熟,但如果是手机平台的话就不一样了apple在极力打压flash,android即使可以使用flash也未必可以运行的像在PC那样流畅,html5只是一个趋势,主要是根据不同的情况进行不同的选择 (2年前 by 兔宝宝) 回复
 写错,用Open Flash Chart或者fusionchart,flash在跨平台上是不是比较好一点呢,与js比较有什么优缺点,稍微介绍下么 (2年前 by Evo) 回复 写错,用Open Flash Chart或者fusionchart,flash在跨平台上是不是比较好一点呢,与js比较有什么优缺点,稍微介绍下么 (2年前 by Evo) 回复
有帮助(0) | 没帮助(0) | 评论(5) | 引用此评论
Highcharts JS
楼主看看这个,比较一下。
--- 共有 8 条评论 ---
 这个我帮不到你,你到别人电脑试试吧,我这一直没问题。 (2年前 by 张金富) 回复 这个我帮不到你,你到别人电脑试试吧,我这一直没问题。 (2年前 by 张金富) 回复
 基本点的东西我还是看得懂 我昨天之前也是在那个网站下载了一个演示项目的,但我打开运行他的静态页面无法看到相应的效果 (2年前 by qxyywy) 回复 基本点的东西我还是看得懂 我昨天之前也是在那个网站下载了一个演示项目的,但我打开运行他的静态页面无法看到相应的效果 (2年前 by qxyywy) 回复
 @qxyywy : 能说详细点么 (2年前 by 兔宝宝) 回复 @qxyywy : 能说详细点么 (2年前 by 兔宝宝) 回复
 @张金富 : 顶你~ (2年前 by 兔宝宝) 回复 @张金富 : 顶你~ (2年前 by 兔宝宝) 回复
 我是直接保存的页面为静态页 出来后就那个图形那块有问题 (2年前 by qxyywy) 回复 我是直接保存的页面为静态页 出来后就那个图形那块有问题 (2年前 by qxyywy) 回复
有帮助(0) | 没帮助(0) | 评论(8) | 引用此评论
笨蛋EGG 回答于 2011-07-18 16:50
不支持IE6,暂时想用也用不上··不过支持··加油···
--- 共有 1 条评论 ---
 是啊IE9-真蛋疼 (2年前 by 兔宝宝) 回复 是啊IE9-真蛋疼 (2年前 by 兔宝宝) 回复
有帮助(0) | 没帮助(0) | 评论(1) | 引用此评论
引用来自“张金富”的答案
Highcharts JS
楼主看看这个,比较一下。
谢谢,那个老外做的确实很漂亮,但他复杂的文档以及缺乏本土的支持相信门槛会很高,
这个everychart项目只是刚刚起步,相信一定会达到它那样甚至是超越他的
--- 共有 1 条评论 ---
 Highcharts使用起来还是很简单的。 (2年前 by 魔君) 回复 Highcharts使用起来还是很简单的。 (2年前 by 魔君) 回复
有帮助(0) | 没帮助(0) | 评论(1) | 引用此评论
有帮助(0) | 没帮助(0) | 评论(0) | 引用此评论
jianglinlimin 回答于 2011-07-19 13:49
图做的漂亮没有啊!关键还是兼容啊!这是个大问题啊!支持!!!!!!
有帮助(0) | 没帮助(0) | 评论(0) | 引用此评论
这个星期内应该就可以看到新的版本~ 谢谢大家的关注
有帮助(0) | 没帮助(0) | 评论(0) | 引用此评论
该评论在 2013/8/16 9:22:51 编辑过
|
|
admin 2013年8月16日 9:24
2013年8月16日 9:24
EveryChart教程(一)----饼形图
EveryChart是一个使用简单,功能强大的JS绘制图表工具,这里介绍如何使用
Chart是各种图表的基类,不能被实例化,图表的公共属性有:
- title 标题(对象)
- width 宽
- height 高
- vivid 是否动画显示
- showValue 是否显示值(仪表图是否显示刻度)zoom 放大的方式 通常是有follow和select两种方式
- zoomScale 放大倍数
- zoomWidth follow放大时放大镜的宽度
- focusEvent 聚焦事件
- padding 内补丁
- background 背景色
- backgroundStop 背景色渐变的截止颜色(如果为false表示不渐变)
- link 是否启用链接
- tip 鼠标提示
- legend 图例
- item 图表的各项,因为需要比较,通常是一个数组(仪表图中设置的是一个数值),每种图item的数据结构都不同,稍后逐一介绍.PS:这个很重要
主要的方法只有四个
- add(item) 添加一个比较对象
- render(wrapper) 渲染,参数wrapper可以是<canvas></canvas>或<div></div>
- fail() 如果不支持图表时,需要用到的方法(一般不会被用到)
- compose(otherChart) 组合其他的图表
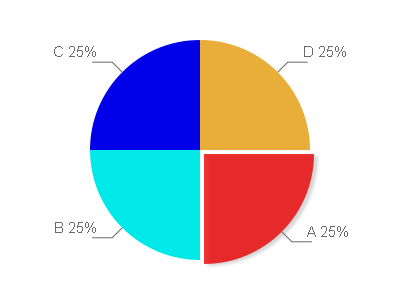
1.饼型图 Chart.Pie
- var pie = new Chart.Pie({
- 'item' : [
- {'text':'IE', 'value' : '53.68%'},
- {'text':'Firefox', 'value' : '21.67%'},
- {'text':'Chrome', 'value' : '13.11%'},
- {'text':'Opera', 'value' : '1.73%'},
- {'text':'Safari', 'value' : '7.48%'},
- {'text':'Other', 'value' : '1.73%'}
- ],
- 'padding' : 55,
- 'showValue' : true
- }).render('canvas-wrapper');
饼型图item的数据结构是
- [{'text':text,'value':value,'color':color}]
- text 比较项的名称
- value 比较项的只,可以是Number或百分比型的
- color 比较项的颜色(如果不特殊设定,使用默认颜色)
一个饼型图就这样生成了,简单不?

如果想要鼠标滑动凸出扇形,将focusEvent设置为mousemove即可
具体例子可以参见 http://everyjs.co.cc/demo.html#pie1
该评论在 2013/8/16 9:24:15 编辑过
|
|
admin 2013年8月16日 9:24
2013年8月16日 9:24
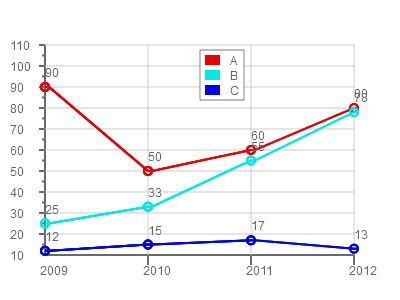
Chart.Bar柱形图(条形图),Chart.Line折线图,Chart.Stack堆积图还有Chart.Scatter分布图都是坐标图(Coord)的子类
他们的公共属性有
- categories 比较项类别,如果同时设置了categories和categoryMax,categoryMin时,categories的优先级要大
- categoryText 比较项类别名称
- categoryRotation 比较项类别刻度名称的倾斜角度
- categoryMax 比较项类别的最大值
- categoryMin 比较项类别的最小值
- categoryUnit 比较项类别间隔单位
- valueText 数值项名称
- valueRotation 数值项刻度名称的倾斜角度
- valueMax 数值项最大值
- valueMin 数值项最小值
- valueUnit 数值项间隔单位
- valueHalf 数值项间隔单位是否显示半刻度
- grid 网格显示,如果为true同时显示水平线和垂直线,如果为h或horizon只显示水平线,如果为v或vertical只显示垂直线
这里主要讲一下柱形图的生成,如果要生成柱形图确切的说是坐标图,必须指定categories(或categoryMax,categoryMin,categoryUnit),valueMax,valueMin,valueUnit这些是构成2d坐标系的基本元素.
其中categoryMax>categoryMin valueMax>valueMin 如果count = (max-min)/unit的结果不是整数时,count会自动取>count的最小整数,也就是说在坐标轴显示的max要大于categoryMax(valueMax),这点用户只需要了解就可以
柱形图的item属性的数据结构是
- {'text':text,'value':[va1,val2,val3],'color':color}
- text 柱形比较组的名称
- val1, val2, val3 表示同一组内比较项的数值
- color 示柱的颜色,不是必填
柱形图的专有属性有
valueAxis 它表示对应的数值轴,默认值是"y"即表示y轴为数值轴, 当valueAxis为"x"时表示x轴为数值轴,也就是坐标轴倒置
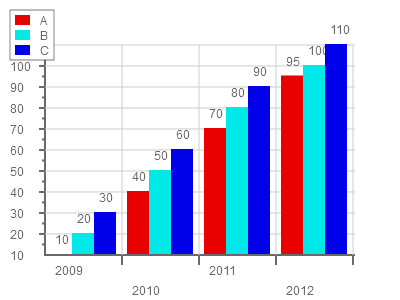
- new Chart.Bar({
- 'item' : [
- {'text':'A','value':[10,40,50,60]},
- {'text':'B','value':[20,70,80,90]},
- {'text':'C','value':[30,95,100,110]}
- ],
- 'categories':['2009','2010','2011','2012'],
- 'valueMax' : 110,
- 'valueMin' : 10,
- 'valueUnit' : 10
- }).render('canvas-wrapper');
生成的图标为

下图为设置了valueAxis:x

生成的是横向柱形图,也就是条形图
该评论在 2013/8/16 9:24:42 编辑过
|
|
admin 2013年8月16日 9:25
2013年8月16日 9:25
有帮助(0) | 没帮助(0) | 评论(0) | 引用此评论
StarCraft 回答于 2011-08-30 11:37
good tool~ thx for your sharing
有帮助(0) | 没帮助(0) | 评论(0) | 引用此评论
spf237333696 回答于 2011-11-08 09:21
这个怎么用呀?能不能写一个完整的列子给我呀!!!谢谢了!!!
有帮助(0) | 没帮助(0) | 评论(0) | 引用此评论
不知道你想要什么样的完整的例子? 在demo里已经讲的很清楚了啊
只是有一点需要注意 要在html完全加载完再创建使用, 也就是说在 body 的onload方法里调用
或者如果你使用的是jquery需要再ready方法里使用
有帮助(0) | 没帮助(0) | 评论(0) | 引用此评论
jjj4801256 回答于 2012-04-06 10:44
<script language="javascript" type="text/javascript"
src="style/Chart.js"></script>
<script type="text/javascript">
var pie = new Chart.Pie({
'item' : [
{'text':'IE', 'value' : '53.68%'},
{'text':'Firefox', 'value' : '21.67%'},
{'text':'Chrome', 'value' : '13.11%'},
{'text':'Opera', 'value' : '1.73%'},
{'text':'Safari', 'value' : '7.48%'},
{'text':'Other', 'value' : '1.73%'}
],
'padding' : 55,
'showValue' : true
}).render('canvas-wrapper');
</script>
</head>
<body>
</body>
</html>
新手,可时间很紧迫,能给说详细么,谢谢
有帮助(0) | 没帮助(0) | 评论(0) | 引用此评论
有帮助(0) | 没帮助(0) | 评论(0) | 引用此评论
结合ZK框架该怎么使用,有人用过吗,给我发个完整Demo,569114553@qq.com,谢谢各位大侠
欢迎回话.
该评论在 2013/8/16 9:25:10 编辑过
|
|
admin 2013年8月16日 9:25
2013年8月16日 9:25
everychart 到底怎么用啊,可以提供一个demo的html文件么
@兔宝宝 你好,想跟你请教个问题:
你的everychart看起来很不错的样子,但是到底是怎么用的啊,我一直看不到图表显示。可以给一个html的demo么? <html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>测试页面-----d-</title>
<script src=Chart.js>
</script>
</head>
<body>
<script type="application/javascript">
var pie = new Chart.Pie({
'item' : [
{'text':'IE', 'value' : '53.68%'},
{'text':'Firefox', 'value' : '21.67%'},
{'text':'Chrome', 'value' : '13.11%'},
{'text':'Opera', 'value' : '1.73%'},
{'text':'Safari', 'value' : '7.48%'},
{'text':'Other', 'value' : '1.73%'}
],
'padding' : 55,
'showValue' : true
}).render();
</script>
</body>
</html>
该评论在 2013/8/16 9:25:46 编辑过
|
|
|