Handsontable:一款开源、美观、功能丰富的在线表格组件
|
admin 2025年3月29日 9:57
本文热度 1978
2025年3月29日 9:57
本文热度 1978
|
项目介绍
Handsontable 是一个用 JavaScript 编写的在线表格组件,它提供了类似电子表格的编辑功能,非常适合构建数据丰富的内部应用。用户可以使用它来输入、编辑、验证和处理来自不同来源的数据。
您可以使用 Handsontable 为所有类型的数据丰富、易于访问的应用程序,赋予用户从各种来源(包括远程来源,如数据库和 API)以及 HTML 文档、Excel 文件、Google Sheets 和手动输入等处输入、编辑、验证和处理数据的能力。

应用场景
- 资源规划软件(ERP):在资源规划系统中,Handsontable 可以用于显示和编辑库存、订单、客户等数据。
- 库存管理系统:库存管理系统需要实时更新库存状态,Handsontable 可以提供直观的数据输入和编辑界面。
- 数字平台:在数字平台上,Handsontable 可以用于展示和编辑用户数据、配置信息等。
- 数据建模应用:数据建模应用需要处理大量数据,Handsontable 提供了强大的数据编辑和验证功能。
功能模块
- 数据输入与编辑:用户可以通过键盘、鼠标或触摸屏输入和编辑数据。
- 数据验证:支持多种数据验证规则,确保输入数据的准确性和完整性。
- 数据排序与过滤:提供数据排序和过滤功能,方便用户快速找到所需数据。
- 公式计算:内置 400 个电子表格公式,支持复杂的数据计算。
- 主题与样式:提供多种内置主题和样式,支持自定义样式以满足不同需求。
功能特点
- 美观易用:提供多种内置主题和样式,界面美观且易于使用。
- 功能丰富:支持数据输入与编辑、数据验证、数据排序与过滤、公式计算等多种功能。
- 灵活扩展:提供灵活的 API,支持高度自定义和扩展,满足不同应用场景的需求。
项目技术栈
- 框架支持:支持 React、Angular、Vue 等现代前端框架。
- 依赖管理:使用 npm 或 Yarn 进行依赖管理。
- 构建工具:可能使用 Webpack、Rollup 等构建工具。
- CSS 预处理器:可能使用 Sass、Less 等 CSS 预处理器。
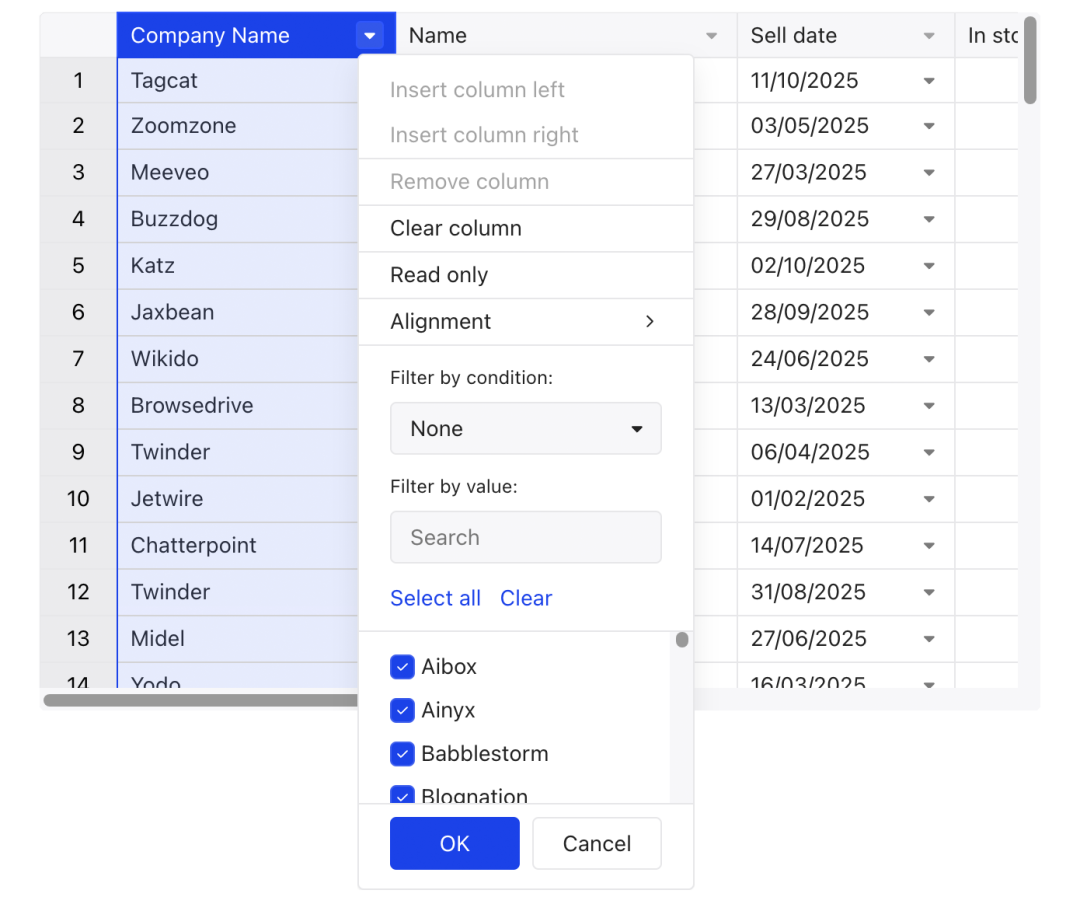
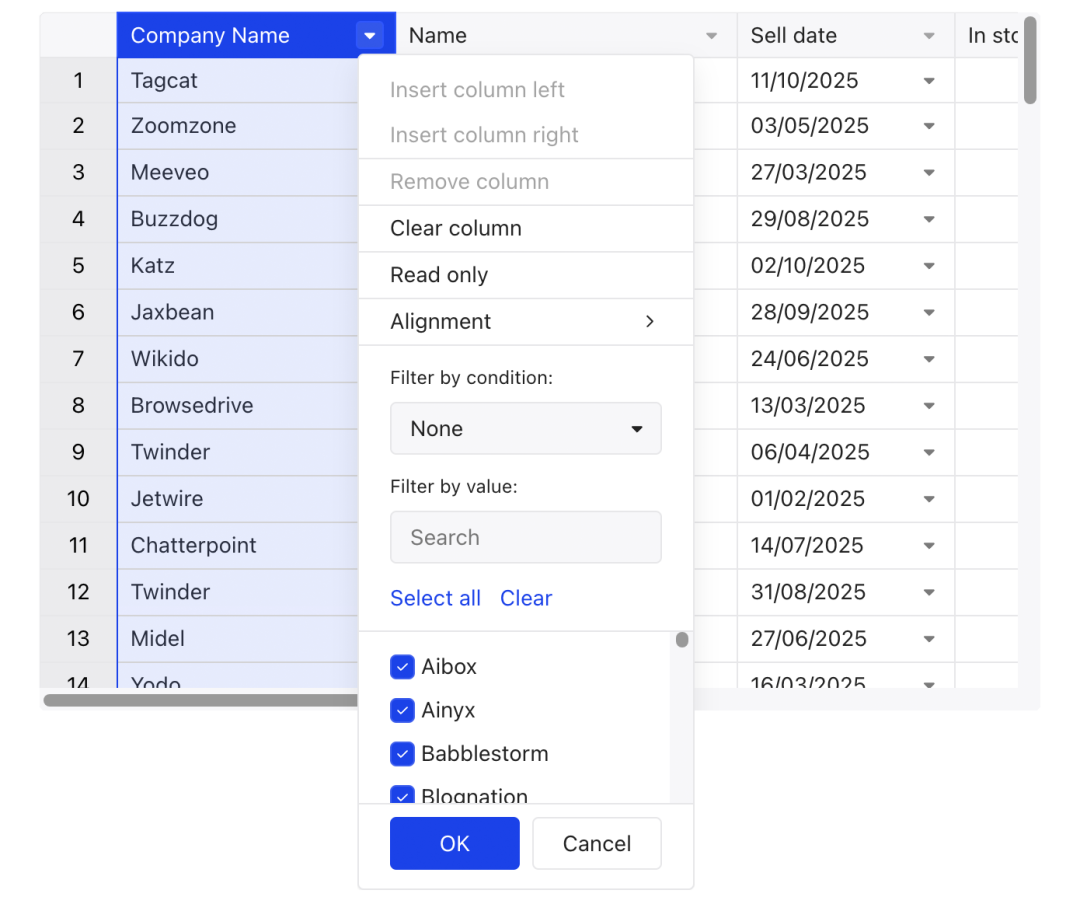
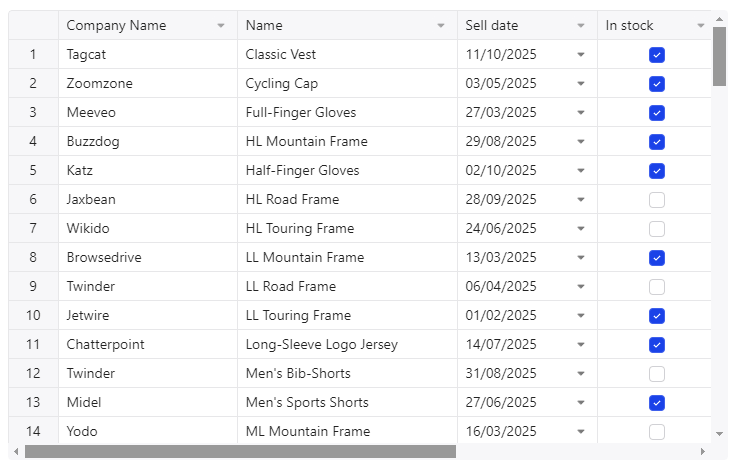
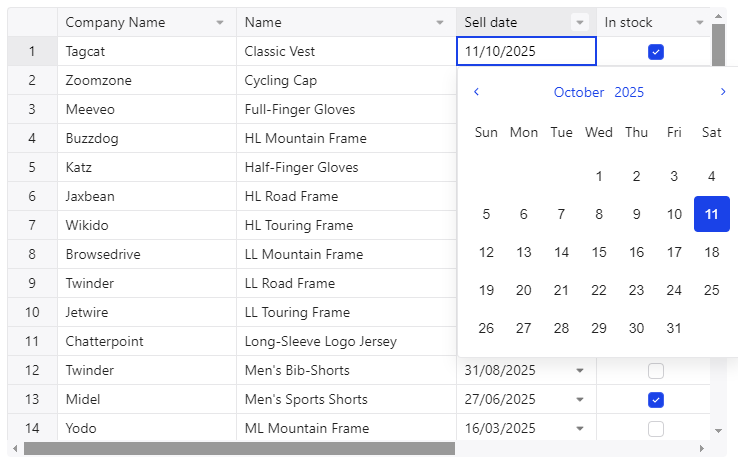
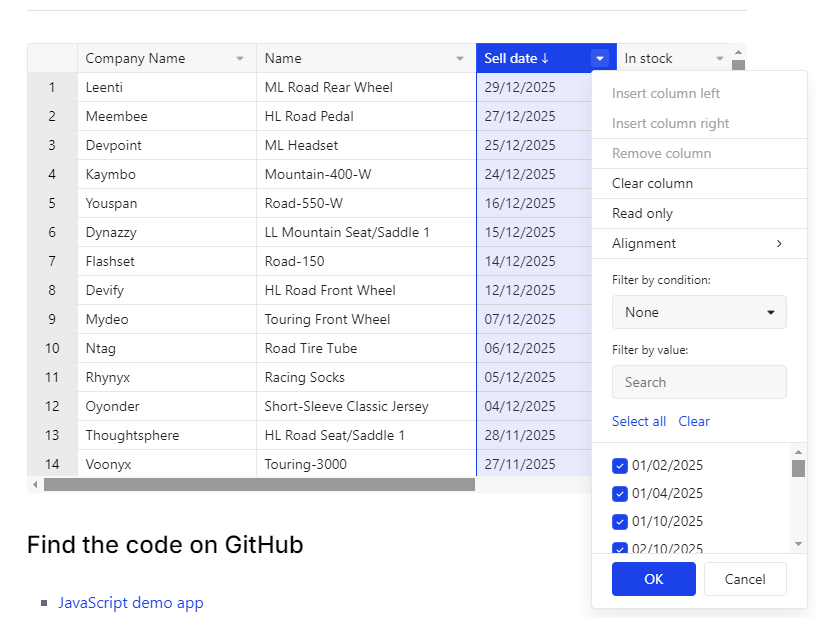
功能演示




开源地址
https://github.com/handsontable/handsontable
该文章在 2025/3/31 11:25:40 编辑过