项目中遇到需要展示一些柱状图,之前做相关功能时,横坐标x轴一直用的是时间,所以没有注意到这个问题。
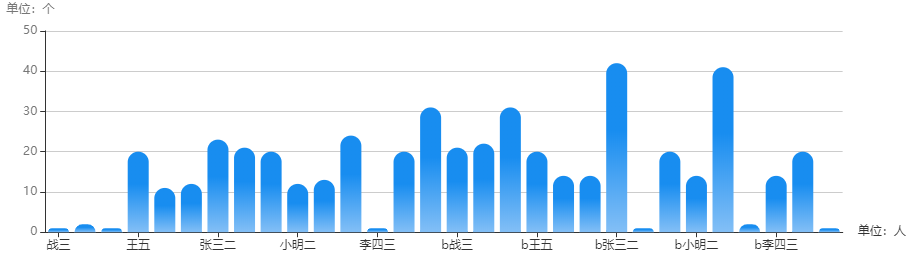
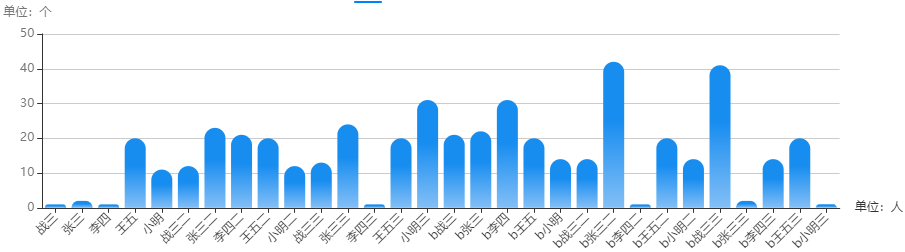
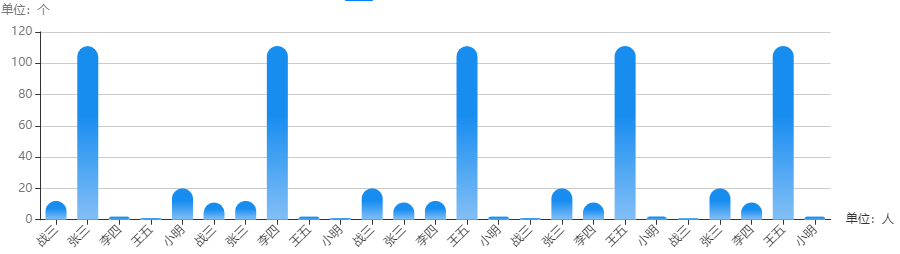
如下图所示:

当x轴显示的是”人名“这种类型的值的时候,这种显示情况就有问题了,这样就不会知道,没有显示的具体是谁。
解决这个问题主要有两种方法:
让所有的x轴的值显示出来。
鼠标悬停显示横坐标内容。
从网上查到了一些方法,这里做一下总结。
首先尝试第一种方法
1.让所有的x轴的值显示出来
让x轴值全部显示出来,一共有两种方式:
第一种方式:
利用axisLabel,axisLabel主要用于坐标轴刻度标签的相关设置。
axisLabel有很多属性,常用的如下所示:
show:true, — 表示:是否显示刻度标签(默认值:true)
interval: ‘auto’, ---- 表示:采用标签不重叠的策略间隔显示标签。(默认值:auto)
除此之外,interval还可以设置具体的值,若是设置为1,表示隔一个标签显示一个标签;若是设置为2,表示隔两个标签显示一个标签。
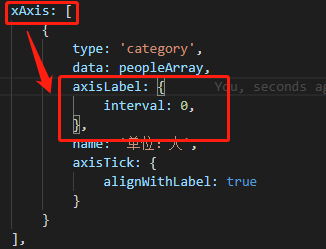
这里,为了将x轴标签全显示出来,给xAxis添加axisLabel元素,并将interval属性设置为0。如下所示:

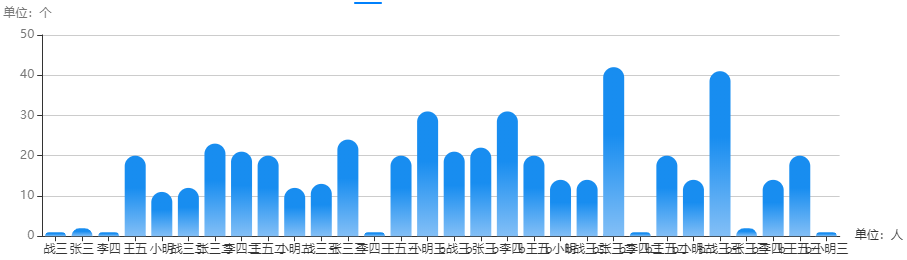
显示效果如下:

x轴的所有数据都显示出来了,但是由于空间不够,造成了数据的重叠。这并不是我们想要的结果。
此时,想到axisLabel还有一个属性rotate,它用来控制刻度标签旋转的角度,在类目标签显示占不下的时候可以通过旋转防止标签之间的重叠。旋转角度从-90度到90度。
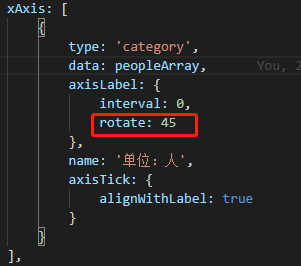
故,在上面的基础上,可以给文字加上一定程度的旋转。

效果如下:

可以看到,这样的话就会解决重叠的文字的问题,但是这样有一个弊端,就是当我的x轴数据在增多的时候,x轴的标签依旧会重叠。如下所示:

所以,利用axisLabel的interval和rotate属性,解决本文类似问题的前提条件是:x轴的数据量是在某个范围之内,能够正常显示的。
第二种方式:
此时考虑第二种方式,echart中包含一个组件dataZoom,这个组件主要用于区域缩放。
主要有以下几种类型的dataZoom组件,
dataZoomInside:内置于坐标系中,使用户可以在坐标系上鼠标拖拽、滑动来缩放或滚动坐标系。(这种方式看不到滑块)
dataZoomSlider:有单独的滑动条,用户在滑动条上进行缩放或滑动。
dataZoomselect:提供一个选择框进行数据区域缩放,配置项在toolbox中。
dataZoom组件可同时存在多个,起到共同控制的左右。如果多个dataZoom组件共同控制同一个数轴,它们会自动联动。
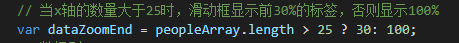
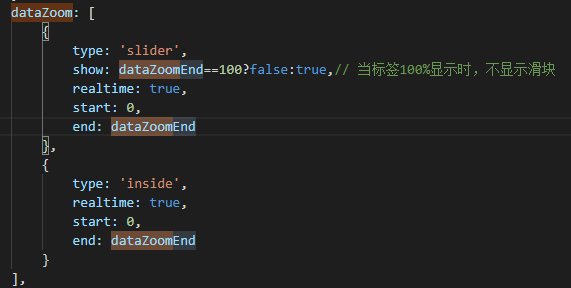
为了更好的客户体验,inside和slider方式同时使用,在option里面加上dataZoom组件,代码如下:


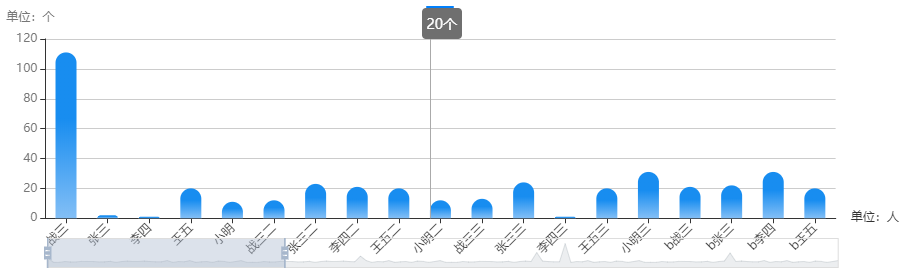
显示如下:x轴标签数量少于25个的时候:

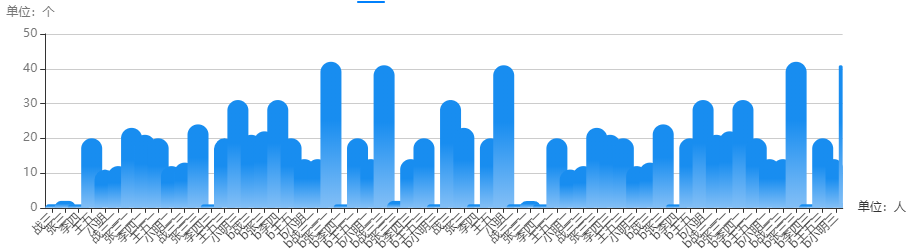
当x轴标签数量大于25个的时候:

这样能够很好的解决问题,拖拽窗口展示想要看到的区域。
2.鼠标悬停显示横坐标内容
原本的设置是鼠标悬停显示y轴的坐标值,现在可以设置鼠标悬停同时显示x轴和y轴的值。
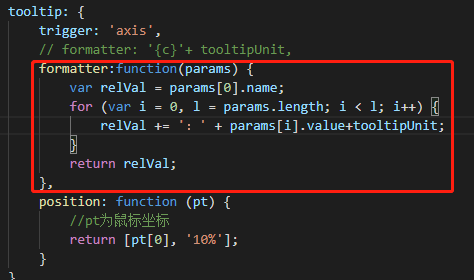
这个使用了tooltip组件的formatter属性
代码如下:

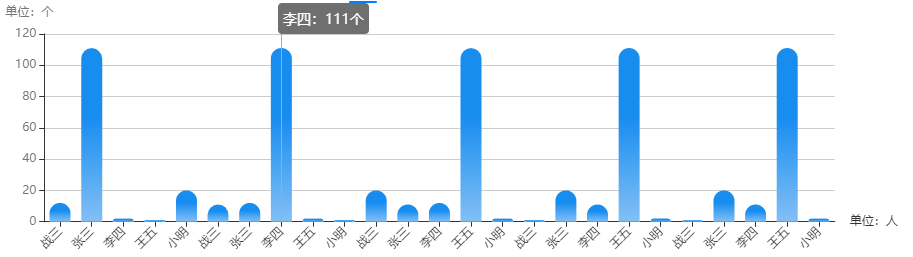
显示如下:

这样鼠标悬停时就会显示具体的信息,也是一种解决方法。
不过若是在x轴数据量很庞大的情况下,还是推荐使用dataZoom组件。
更多关于dataZoom组件的知识,请去官网https://echarts.apache.org/zh/option.html#dataZoom
————————————————
版权声明:本文为CSDN博主「木木木华」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/catascdd/article/details/129163027
该文章在 2023/10/28 16:54:56 编辑过