彻底理解粘性定位 - position: sticky
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
粘性定位可以被认为是相对定位(position: relative)和固定定位(position: fixed)的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。例如: .sticky-header { position: sticky; top: 10px; } 在 视口滚动到元素 top 距离小于 10px 之前,元素为相对定位。之后,元素将固定在与顶部距离 10px 的位置,直到视口回滚到阈值以下。 粘性定位常作用在导航和概览信息(标题,表头,操作栏,底部评论等)上。这样,用户在浏览详细信息时,也能看到信息的概览和做一些操作,给用户带来便捷的使用体验。
粘性定位看着很简单,但也很容易出现不生效的情况。为帮助大家彻底理解粘性定位,本文会从 3 个方面来介绍:
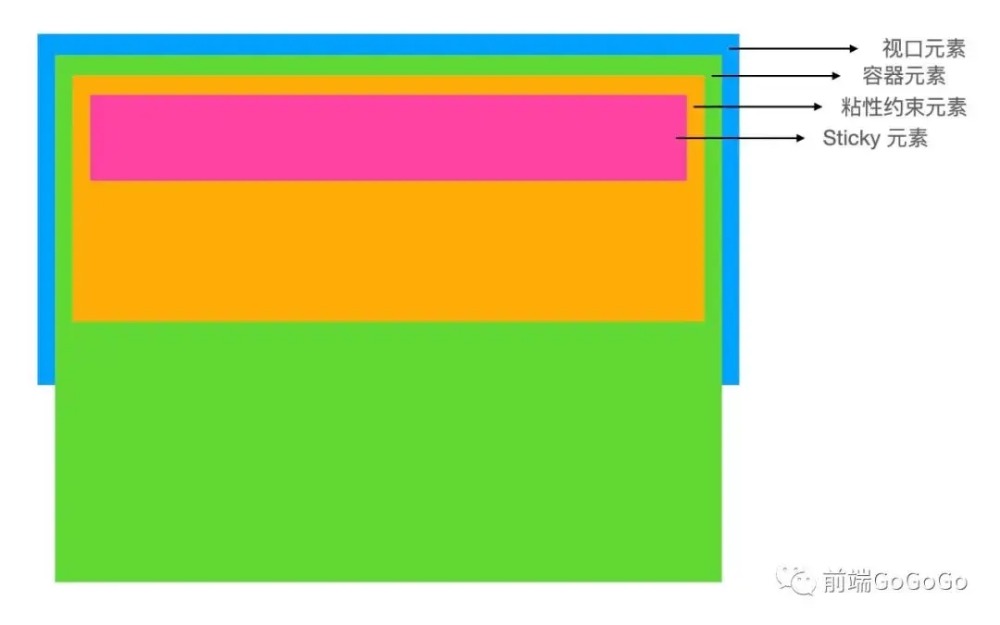
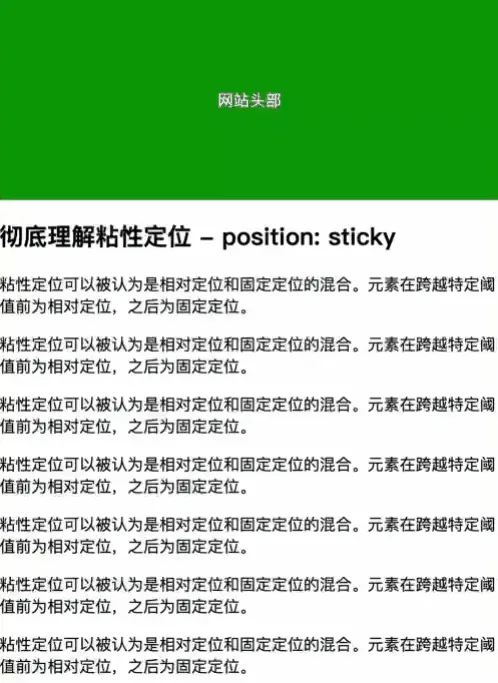
原理为便于理解粘性定位,这里引入四个元素:视口元素,容器元素,粘性约束元素 和 sticky 元素。它们的关系如下:  视口元素:显示内容的区域。会设置宽,高。一般会设置 滚动时,sticky 元素设置的 left, right, top, bottom 的值相对的是容器元素。当粘性约束元素滚出视口时,sticky 元素也会滚出视口。 不生效的情况情况1: 未指定 top, right, top 和 bottom 中的任何一个值此时,设置 要生效,要指定 top, right, top 或 bottom 中的任何一个值。 情况2: 垂直滚动时,粘性约束元素高度小于等于 sticky 元素高度不生效的原因:当粘性约束元素滚出视口时,sticky 元素也会滚出视口。粘性约束元素比 sticky 元素还小,sticky 元素没有显示固定定位状态的机会。 同样的,水平滚动时,粘性约束元素宽度小于等于 sticky 元素宽度时,也不会生效。 情况3: 粘性约束元素和容器元素之间存在 overflow: hidden 的元素该情况的示例代码: <div class="viewport"> <div class="container"> <!-- 容器元素 --> <div style="overflow: hidden"> <div> <!-- 粘性约束元素 --> <div class="stick-elem">...</div> <!-- sticky 元素 --> ... </div> </div> </div> </div> 要生效,要把 具体的例子页面滚动这个例子,我们来实现页面滚动到文章内容时,文章标题吸顶的效果。  <div class="header">网站头部</div> <!-- 粘性约束元素 --> <div class="article"> <!-- sticky 元素 --> <h2 class="title">彻底理解粘性定位 - position: sticky</h2> <div class="content">...</div> </div> <div class="footer">网站底部</div> 在这个例子中,视口元素和容器元素都是 .title { position: sticky; top: 0; background-color: #fff; } 最后粘性定位的浏览器兼容性也很好:95.76% 的浏览器支持[1]。大家可以放心的使用~ 该文章在 2023/8/29 11:58:20 编辑过 |
关键字查询
相关文章
正在查询... |