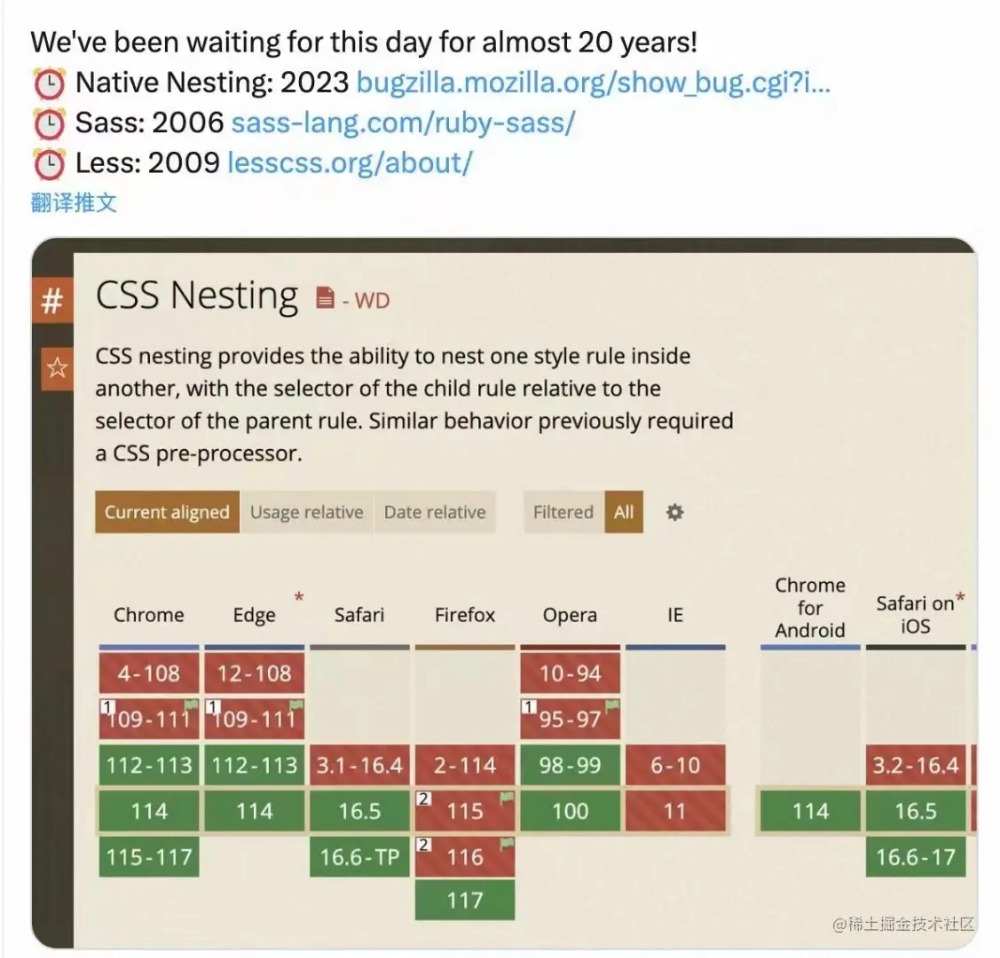
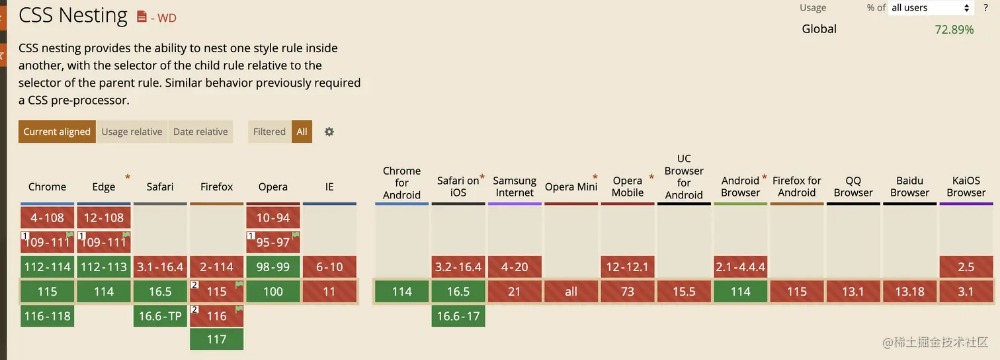
将近20年,CSS终于在所有现代浏览器实现了原生嵌套语法!!!
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
 引言
 来自 Web 开发者的呼声2012年4月13日,CodePen 的联合创始人 Chris Coyier 抱怨 CSS 的类名不支持命名空间,导致要写好多重复的选择器。 2016年2月2日,微软的项目经理 Kenneth Auchenberg 说如果 CSS 支持了变量和嵌套,他将不再使用预处理器。 2016年12月8日,《CSS揭秘》的作者 Lea Verou 调研了使用 CSS 预处理器的首要原因(单选题),有 1838 个人参与了投票,最终并列第一的两个理由是嵌套和变量。她觉得是时候该重新考虑 CSS 原生嵌套的问题了。 2017年7月13日,集设计和开发才能于一身的 UI/UX 自由工作者 Sara Soueidan 说嵌套是她最想要的 CSS 功能。 2017年8月15日,node-inspect 的作者 Jan Olaf Krems 说 cssnext 把嵌套定义成了“明天的 CSS”,但他还是想看到原生的 CSS 嵌套,毕竟 JS 的生态系统已经证明避免“每个人都使用自己的半标准语言”绝对是健康的。 2018年2月23日,Lea Verou 再次发声,说她现在还在用 CSS 预处理器写嵌套,一旦 CSS 支持了原生嵌套,她就果断弃用预处理。 2018年5月25日,postcss-preset-env 的作者 Jonathan Neal 再次提议重新考虑下让 CSS 支持原生嵌套(也就是本文章的切入点),这引来了一波热议。
示例嵌套之前的示例: .nesting { color: hotpink; } .nesting > .is { color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; } 嵌套之后,选择器可以继续编写,并且与之相关的样式规则可以在其中进行分组。 嵌套之后的示例: .nesting { color: hotpink;
>.is { color: rebeccapurple; >.awesome { color: deeppink; } } }
嵌套可以帮助开发人员减少重复选择器的需求,同时还可以将相关元素的样式规则放在一起,提高样式与目标HTML匹配的能力。如果在前面的示例中删除了 嵌套的作用嵌套可以帮助:
嵌套从Chrome 112版本开始提供支持,并且在Safari技术预览版162中也可以尝试使用。 更多嵌套示例CSS嵌套规范中包含了更多示例。如果您想通过示例了解更多关于语法的内容,该规范涵盖了各种有效和无效的示例。 理解嵌套解析器要在CSS嵌套中取得最好的效果,我们可以研究解析器在处理嵌套时的工作原理。了解这一点,我们可以自信地嵌套样式,而不必经常查找规则。 首先,最简单的方法是识别触发解析器开始消耗嵌套样式的符号。 & @ : . > ~ + # [ * 这些符号应该看起来很熟悉。其中一些是组合器,一些是选择器。所以最简单的情况是,如果解析器发现您的嵌套选择器,并且它不以这些符号之一开头,它将失败,并错误地消耗您的样式。 ![& @ : . > ~ + # *. 嵌套选择器以这些符号之一开头吗?如果是,则有效。如果不是,则无效。
功能检测
使用嵌套: html { .has-nesting { display: block; } .no-nesting { display: none; } } 使用 @supports not ((nesting: normal)) { /* 在这里使用传统的样式 */} 这两种方法都依赖于嵌套的 总结CSS嵌套使开发者能够以更直观和组织良好的方式编写样式规则。它有助于减少代码重复、提高可读性,并提供更好的维护性和重构能力。 使用嵌套时,确保理解如何正确放置选择器和使用 在实际使用CSS嵌套时,请记住进行功能检测,并考虑适当的回退或替代方案,以确保在不支持嵌套的浏览器中也能提供一致的体验。 最后,请记住,嵌套应该是有意义的,并且应该提高代码的可读性和可维护性。避免过度使用嵌套,以免引入样式的复杂性和性能问题。使用嵌套时,请遵循一致的命名约定和最佳实践,以确保团队成员可以轻松理解和维护代码。 该文章在 2023/8/26 9:20:42 编辑过 |
关键字查询
相关文章
正在查询... |