react和vue的区别及优缺点
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
区别: vue是双向绑定的,采用template; react是单向的,采用jsx。
Vue的优缺点: 简单、快速、强大、对模块友好,但不支持IE8。
React的优缺点: 速度快、跨浏览器兼容、模块化; 但学习曲线陡峭,需要深入的知识来构建应用程序。
react和vue的区别 监听数据变化的实现原理不同 Vue通过 getter/setter以及一些函数的劫持,能精确知道数据变化。 React默认是通过比较引用的方式(diff)进行的,如果不优化可能导致大量不必要的VDOM的重新渲染。为什么React不精确监听数据变化呢?这是因为Vue和React设计理念上的区别,Vue使用的是可变数据,而React更强调数据的不可变,两者没有好坏之分,Vue更加简单,而React构建大型应用的时候更加鲁棒。 数据绑定 vue: vue是双向绑定, Vue.js 最核心的功能有两个,一是响应式的数据绑定系统,二是组件系统。 所谓双向绑定,指的是vue实例中的data与其渲染的DOM元素的内容保持一致,无论谁被改变,另一方会相应的更新为相同的数据。这是通过设置属性访问器实现的。 Vue 的依赖追踪是【原理上不支持双向绑定,v-model 只是通过监听 DOM 事件实现的语法糖】 vue的依赖追踪是通过 Object.defineProperty 把data对象的属性全部转为 getter/setter来实现的; 当改变数据的某个属性值时,会触发set函数,获取该属性值的时候会触发get函数,通过这个特性来实现改变数据时改变视图; 也就是说只有当数据改变时才会触发视图的改变,反过来在操作视图时,只能通过DOM事件来改变数据,再由此来改变视图,以此来实现双向绑定
双向绑定是在同一个组件内,将数据和视图绑定起来,和父子组件之间的通信并无什么关联; 组件之间的通信采用单向数据流是为了组件间更好的解耦,在开发中可能有多个子组件依赖于父组件的某个数据,假如子组件可以修改父组件数据的话,一个子组件变化会引发所有依赖这个数据的子组件发生变化,所以vue不推荐子组件修改父组件的数据,直接修改props会抛出警告 思想是响应式的,也就是基于是数据可变的,通过对每一个属性建立Watcher来监听, 当属性变化的时候,响应式的更新对应的虚拟dom。
react: react是单向数据流; react中通过将state(Model层)与View层数据进行双向绑定达数据的实时更新变化, 具体来说就是在View层直接写JS代码Model层中的数据拿过来渲染,一旦像表单操作、触发事件、ajax请求等触发数据变化,则进行双同步。 推崇结合immutable来实现数据不可变。 可以看看:https://www.cnblogs.com/yangyangxxb/p/10104817.html。 react在setState之后会重新走渲染的流程,如果shouldComponentupdate返回的是true,就继续渲染, 如果返回了false,就不会重新渲染,PureComponent就是重写了shouldComponentupdate, 然后在里面作了props和state的浅层对比;
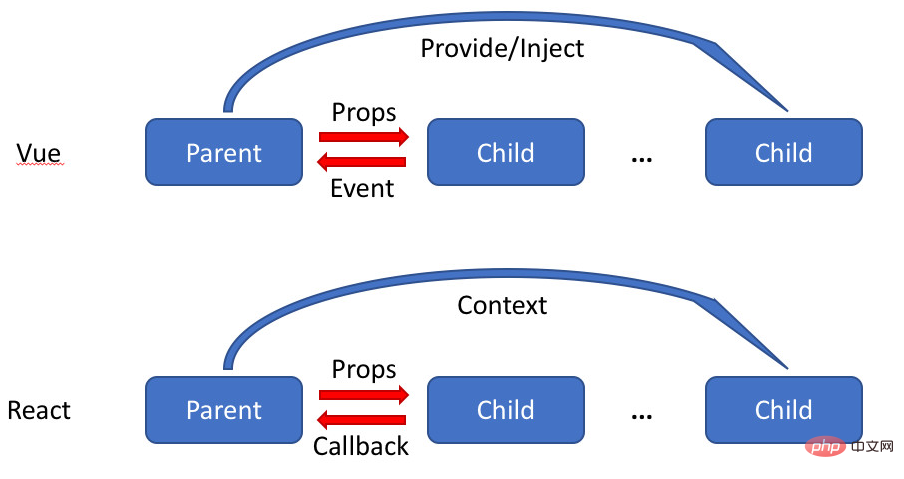
组件通信的不同  Vue中有三种方式可以实现组件通信:
React中也有对应的三种方式:
可以看到,React 本身并不支持自定义事件,而Vue中子组件向父组件传递消息有两种方式:事件和回调函数,但Vue更倾向于使用事件。在React中我们都是使用回调函数的,这可能是他们二者最大的区别。
框架本质不同 Vue本质是MVVM框架,由MVC发展而来; React是前端组件化框架,由后端组件化发展而来。 Vue.js的优缺点 优点: 1. 简单:官方文档很清晰,比 Angular 简单易学。 2. 快速:异步批处理方式更新 DOM。 3. 组合:用解耦的、可复用的组件组合你的应用程序。 4. 紧凑:~18kb min+gzip,且无依赖。 5. 强大:表达式 & 无需声明依赖的可推导属性(computed properties)。 6. 对模块友好:可以通过 NPM、Bower 或 Duo 安装,不强迫你所有的代码都遵循 Angular 的各种规定,使用场景更加灵活。 缺点: 1. 新生儿:Vue.js是一个新的项目,没有angular那么成熟。 2. 影响度不是很大:google了一下,有关于Vue.js多样性或者说丰富性少于其他一些有名的库。 3. 不支持IE8: React的优缺点 优点: 1. 速度快:在UI渲染过程中,React通过在虚拟DOM中的微操作来实现对实际DOM的局部更新。 2. 跨浏览器兼容:虚拟DOM帮助我们解决了跨浏览器问题,它为我们提供了标准化的API,甚至在IE8中都是没问题的。 3. 模块化:为你程序编写独立的模块化UI组件,这样当某个或某些组件出现问题是,可以方便地进行隔离。 4. 单向数据流:Flux是一个用于在Javascript应用中创建单向数据层的架构,它随着React视图库的开发而被Facebook概念化。 5. 同构、纯粹的javascript:因为搜索引擎的爬虫程序依赖的是服务端响应而不是Javascript的执行,预渲染你的应用有助于搜索引擎优化。 6. 兼容性好:比如使用RequireJS来加载和打包,而Browserify和Webpack适用于构建大型应用。它们使得那些艰难的任务不再让人望而生畏。 缺点: React本身只是一个V而已,并不是一个完整的框架,所以如果是大型项目想要一套完整的框架的话,基本都需要加上ReactRouter和Flux才能写大型应用。 陡峭的学习曲线:由于复杂的设置过程,属性,功能和结构,它需要深入的知识来构建应用程序。 该文章在 2023/7/10 18:07:25 编辑过 |
关键字查询
相关文章
正在查询... |