html表格中加入斜线,使用css给table表格表头单元格添加斜线
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
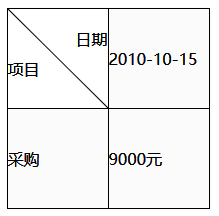
#lineTd{ background:#FFFFFF url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiPjxsaW5lIHgxPSIwIiB5MT0iMCIgeDI9IjEwMCUiIHkyPSIxMDAlIiBzdHJva2U9ImJsYWNrIiBzdHJva2Utd2lkdGg9IjEiLz48L3N2Zz4=) no-repeat 100% center; } 或者直接写在单元格style中: <td style="background:#FFFFFF url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiPjxsaW5lIHgxPSIwIiB5MT0iMCIgeDI9IjEwMCUiIHkyPSIxMDAlIiBzdHJva2U9ImJsYWNrIiBzdHJva2Utd2lkdGg9IjEiLz48L3N2Zz4=) no-repeat 100% center;"> 其中: PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiPjxsaW5lIHgxPSIwIiB5MT0iMCIgeDI9IjEwMCUiIHkyPSIxMDAlIiBzdHJva2U9ImJsYWNrIiBzdHJva2Utd2lkdGg9IjEiLz48L3N2Zz4= 是base64加密后的代码,解密后如下: <svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%"><line x1="0" y1="0" x2="100%" y2="100%" stroke="black" stroke-width="1"/></svg> 代码中的black是颜色,支持16进制颜色编码,修改颜色后,重新base64加密后替换原来的加密代码即可。修改完成可以来这里加解密: https://base64.us/ 在想要加下斜线的td加入该class样式即可。 <table style="border-collapse:collapse;" cellspacing="0" cellpadding="0"> <tbody> <tr> <td id="lineTd"> <span style="float:left;margin-top:20px;">项目</span> <span style="float:right;margin-top:-10px;">日期</span> </td> <td>2010-10-15</td> </tr> <tr> <td>采购</td> <td>9000元</td> </tr> </tbody> </table>  完结。 该文章在 2023/6/8 10:23:57 编辑过 |
关键字查询
相关文章
正在查询... |