|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:11222 今日文数:5599
|
|
背景过去十多年,国内大部分企业的核心系统都跑在WindowsServer+IIS+.NETFramework这套组合上。它稳定、成熟、文档齐全,但问题也很明显:授权成本高(WindowsServer+SQLServer许可证不是小钱);平台绑定死(离开Windows就跑不动);部署靠手工(每次上线都要配IIS、改权限、...
|
|
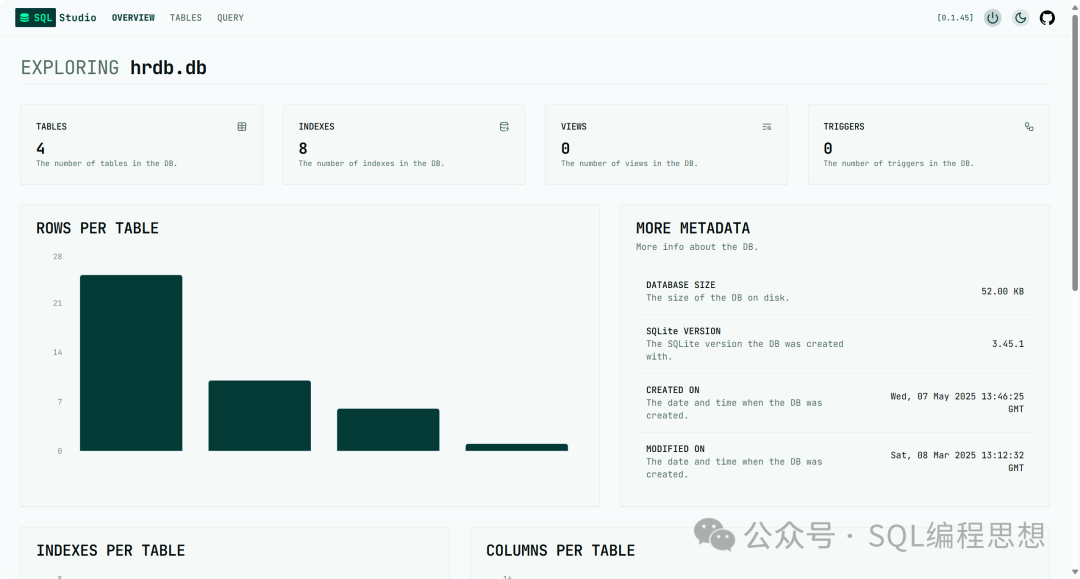
SQLStudio是一个免费开源、基于Web浏览器的轻量级数据库查询工具。SQLStudio主要采用Rust、TypeScript语言开发,遵循MIT开源协议,代码托管在GitHub:https://github.com/frectonz/sql-studio功能特性•跨平台:SQLStudio支持Windows、ma...

|
|
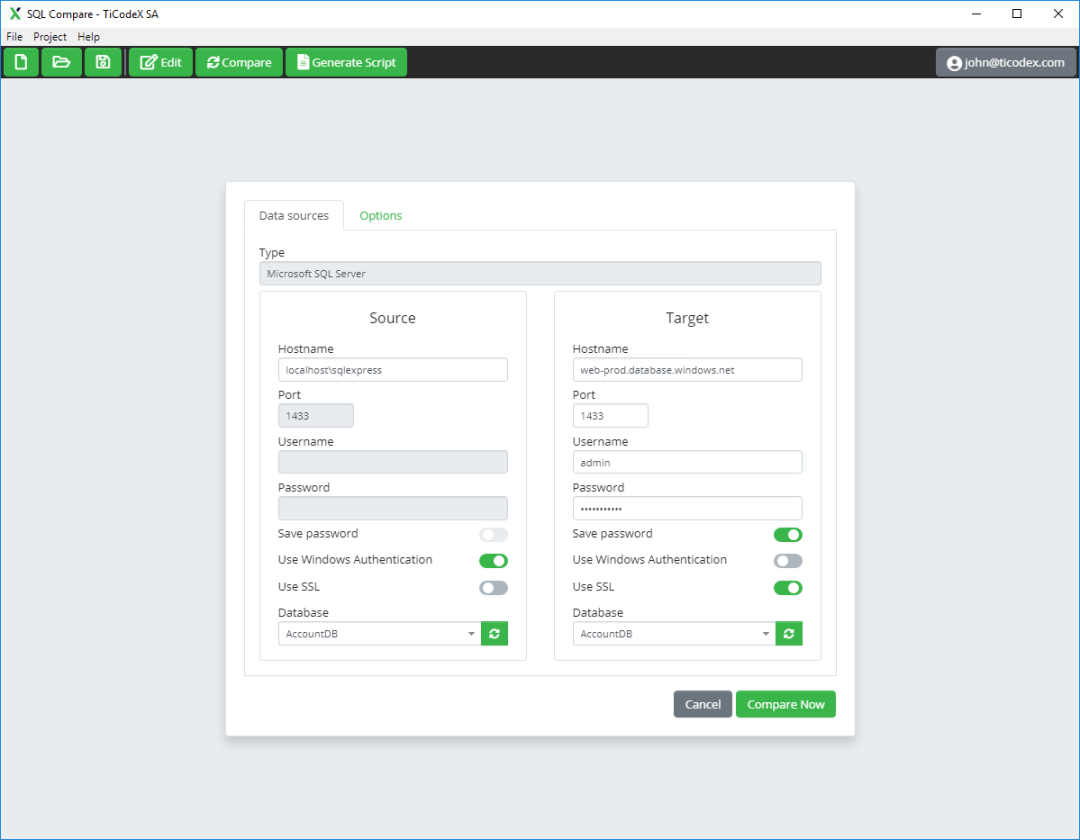
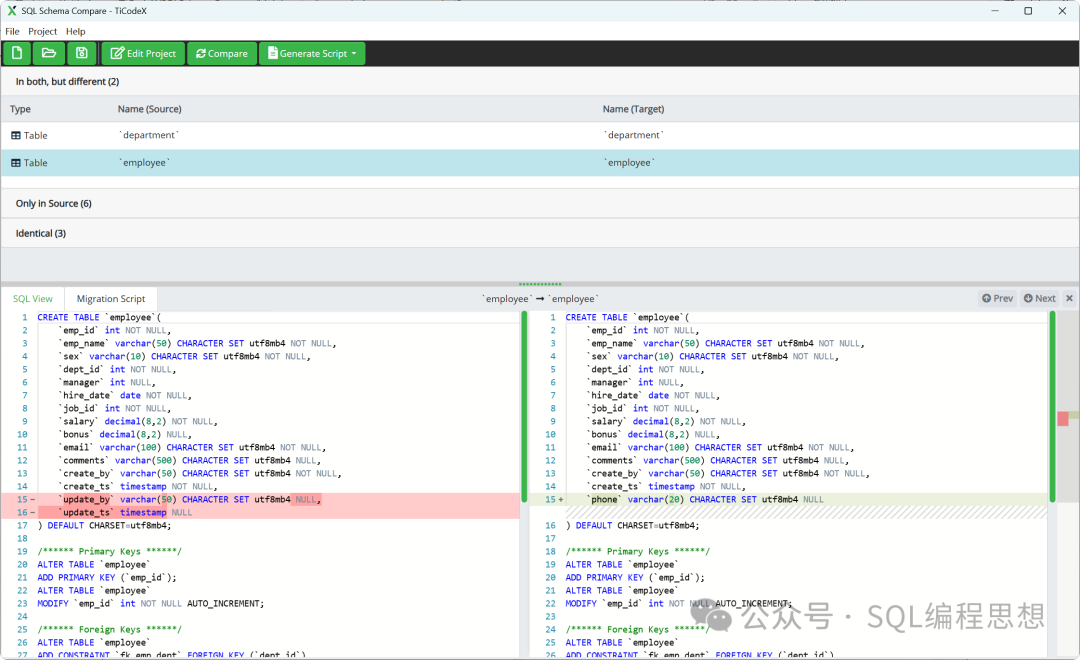
在数据库管理和开发的过程中,你是否曾因不同环境间的数据库结构不一致而头疼?一个在生产环境中正常运行的系统,在测试环境却莫名报错;团队协作时,因疏忽某个表的改动而导致接口调用失败……这些问题都可以通过一款强大的开源工具解决。简介TiCodeXSQLSchemaCompare是一款免费开源的数据库结构比较和同步工具,主要采...

|
|
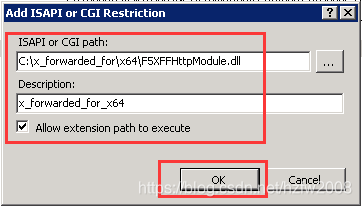
问题:通过IIS发布的网站放到F5设备后边,通过透明监听模式WAF设备过滤后,公网访问者的真实IP被WAF设备IP替代,在网站日志看不到原来的真实IP了。处理方案1:利用第三方IIS插件调用X-Forwarded-For获得来访者的真实IP,解决IIS放在f5后记录不到用户ip的问题。
处理方案2:使用微软官方的高级...

|
|
在Nginx中配置以阻止非国内IP地址访问,可以通过以下步骤实现:
获取国内IP地址段:首先,您需要获取一个国内IP地址段的列表。这通常可以从公开的IP地址数据库中获得。这些数据库包括但不限于IP2Location、IPDeny等。安装GeoIP模块:在Nginx中,GeoIP模块可以用来识别访问者的IP地址。确保您...
|
|
在.NET开发环境中,全文搜索是一项至关重要的功能,它能够帮助用户在大量数据中快速找到所需信息。本文将介绍几种适合.NET环境的全文搜索方式,包括Lucene.NET、Elasticsearch和lunr-core,以及它们各自的优缺点和应用场景。一、Lucene.NET1.简介Lucene.NET是ApacheLuc...
|
|
Lodop打印控件的64位与32位版本区别
Lodop打印控件的64位与32位版本主要区别在于兼容的操作系统位数和浏览器支持:兼容性差异32位版本:仅支持32位操作系统(如WindowsXP、Windows7等),且仅适配32位浏览器(如IE、Firefox51及更早版本、Chrome44及更早版本)...
|
|
TiCodeXSQLSchemaCompare是一款免费开源的数据库结构比较和同步工具,支持跨平台和多种数据源。SQLSchemaCompare工具主要采用C#语言开发,遵循GPL3.0开源协议,代码托管在GItHub:https://github.com/TiCodeX/SQLSchemaCompare功能特性•跨...

|
|
前言还记得那些年被Microsoft.Office.Interop.Excel支配的恐惧吗?服务器上莫名卡死的Excel进程、权限问题导致的诡异错误、还有那令人窒息的性能表现……好在,.NET开源社区涌现出了一批优秀的电子表格处理库,它们不需要安装Excel,功能强大,让我们终于能够优雅地在代码中操作电子表格。今天,就...
|
|
在数据库选择的讨论中,常会发现一个现象:.NET开发者群体对SQLServer的接受度明显高于其他技术栈使用者。这种偏好并非偶然,而是技术生态、历史惯性与实际开发需求共同作用的结果。一、“微软系”生态的天然绑定.NET与SQLServer的紧密关联,首先源于同属微软技术体系的“血缘关系”:-无缝集成的开发体验:在Vis...
|
|
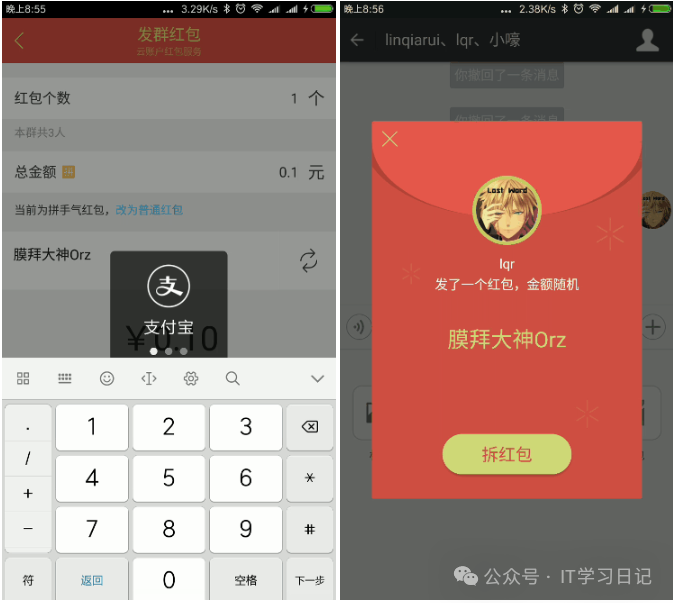
简介L-WeChat是一款1:1仿微信的即时通讯IM系统,几乎完美还原了微信的核心界面和主要功能,包括:主界面导航、消息列表、通讯录、群聊、添加朋友、扫码、群组管理、语音、视频、表情包、朋友圈、位置发送,红包消息等。系统采用Rxjava+Retrofit+MVP+Glide技术开发,基于宽松的MIT协议开源,支持用户任...

|
|
在SQLServer开发中,多字段OR模糊查询(如WHERE字段1LIKE%关键词%OR字段2LIKE%关键词%)是高频需求,但此类查询常因“无法有效使用索引”导致全表扫描,尤其在百万级数据量下,查询速度会显著下降。本文将从性能瓶颈根源出发,提供5种可落地的优化方案,结合实例说明每种方案的适用场景与实现细节。一、先搞懂...
|
|
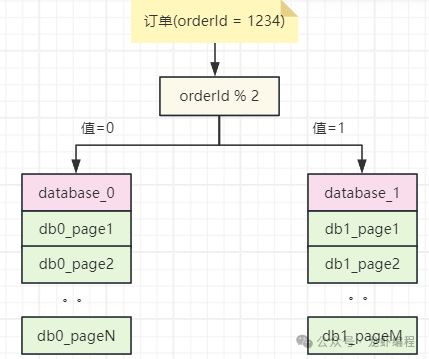
随着互联网的飞速发展,大公司的业务数据也爆发式增长。由于业务数据不断的增加,数据库的压力也是越来越大,单表数量上亿条也是很常见的常见,如订单数据、物流数据。为了应对这些大数据量的场景,常见的解决方案是分库分表,即就是将数据分散存储到不同的库或表中来有效地提高数据库的读写性能,从而实现更好地支撑实际的公司业务。分库分表虽...

|
|
前几天在博客园分享:ASP.NETCoreBlazor简介和快速入门文章时,有朋友评论说:这blazor感觉回到了asp时代。回想一下ASP时代是什么时候,大家还有没有印象。我2019年出来工作,当时是做C/S开发ERP系统,做了一年多,后面又转了B/S开发,一直到现在。两中不同的开发模式,针对两个不同的实体行业:一个...

|
|
当Web应用直接使用客户端请求中的Host头字段(如用于生成跳转链接、重定向、密码重置等),攻击者可通过伪造Host头注入恶意内容,导致密码重置劫持、缓存污染、SSRF等安全风险。本文介绍如何通过Nginx配置,严格校验Host头合法性,有效防御此类攻击。⚠️漏洞原理简述•HTTP请求中的Host头由客户端控制,不可信...
|
|
你的网站是否曾被扫描出以下高危问题?🔸Host头注入:攻击者伪造Host头,窃取密码重置链接🔸敏感文件泄露:.git、.env、backup.zip被直接下载🔸目录遍历:访问/static/../../../etc/passwd🔸Nginx版本号暴露:让黑客精准利用已知漏洞别再依赖“防火墙万能”了!Nginx本...
|
|
“我有5个应用:小柳实验室博客(WordPress)DDNS-GO(内网穿透动态域名)Grafana(监控面板)UptimeKuma(服务健康监测)TriliumNotes(知识库笔记)每个都跑在独立容器里,端口越开越多:8080、8081、8082、8083、8084……还要记IP?还要开防火墙?太乱了!”别慌!今天...

|
|
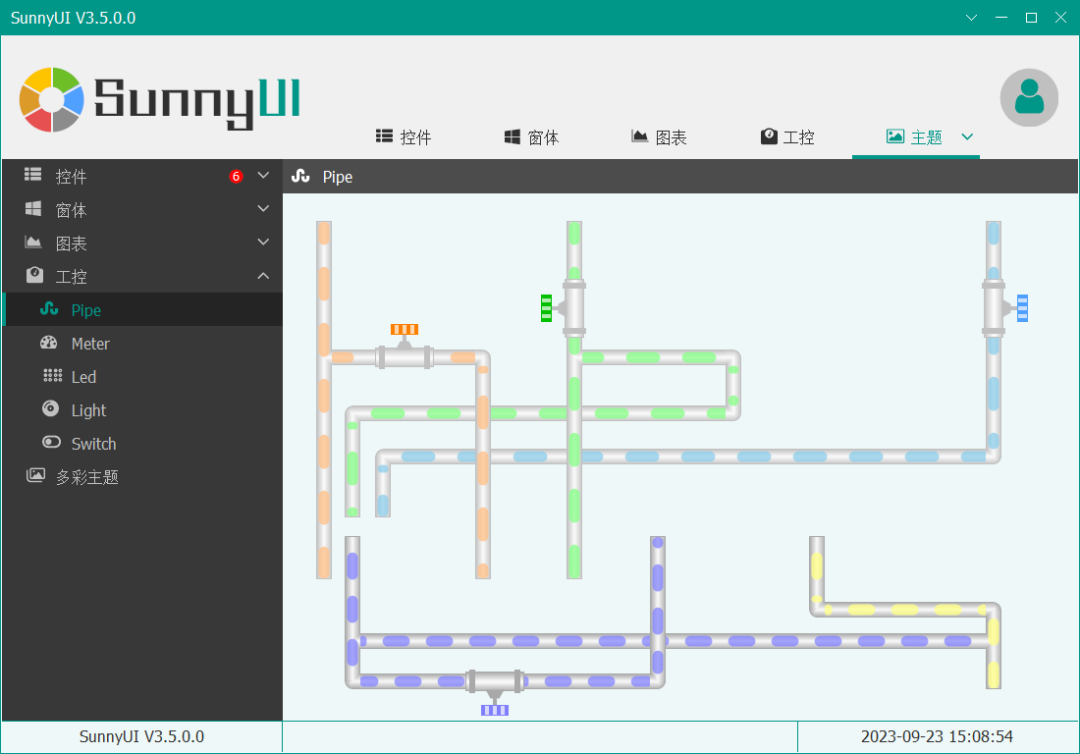
项目介绍SunnyUI.NET是一个基于.NETFramework4.0+、.NET8、.NET9框架的C#WinFormUI开源控件库、工具类库、扩展类库、多页面开发框架。应用场景SunnyUI是一个基于.NET平台的WinFormUI控件库,适用于需要快速开发具有现代化界面和丰富功能的企业级应用程序。其应用场景...

|
|
Nginx动态封禁IP实战指南在Nginx中实现动态封禁IP,可以有效保护网站或应用免受恶意请求、爬虫或DDoS攻击。相比于传统的修改配置文件+重载Nginx的静态方式,动态封禁能够自动识别、实时阻断恶意IP,大大提升安全性和运维效率。本文将从三种主流方案展开,结合实战配置与应用场景,帮助你快速落地。动态封禁IP的常用...
|
|
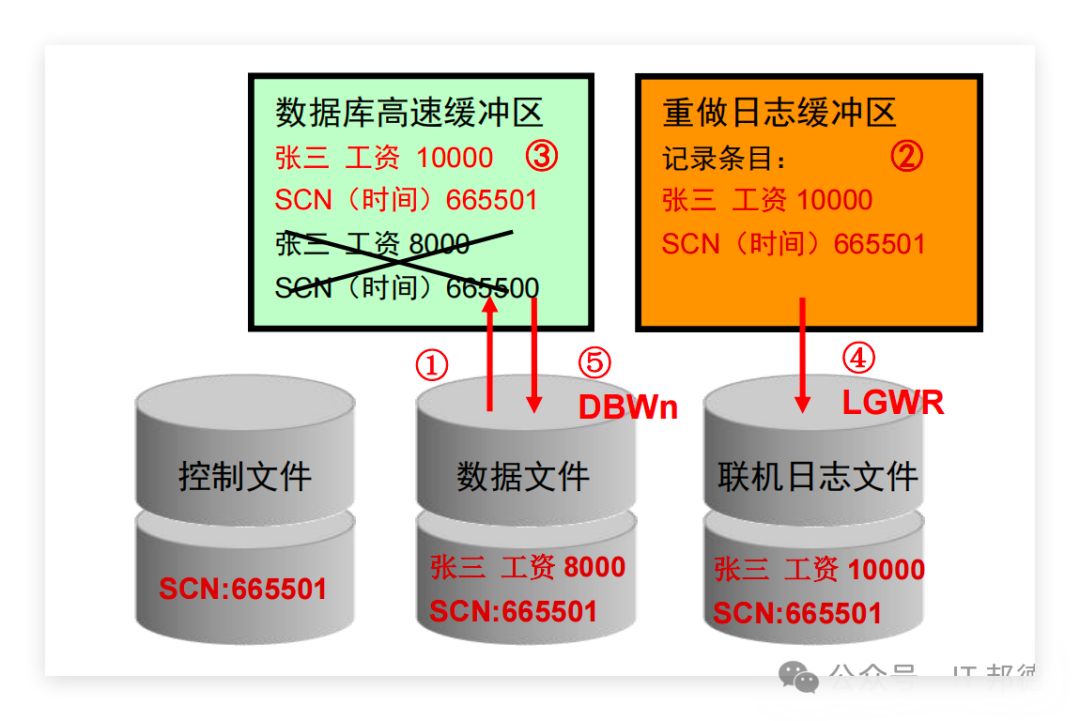
SCN是Oracle内部的一个递增数字,用于唯一标识数据库的变更顺序,今天小编就带大家一起扒拉下CSN的核心机制。相对我们人类用世纪、年月日、时分秒计时而言,SCN就相当于ORACLE的计时方法。SCN是一个数字,确切的说是一个只会增加、不会减少的数字。正是它这种只会增加的特性确保了Oracle知道哪些应该被恢复、哪些...

|
|
程序又崩了!、日志里全是异常但找不到原因、明明加了try-catch为什么还是有问题...如果你经常遇到这些情况,那么恭喜你,你已经踩进了C#异常处理的经典陷阱。作为一名有着10年开发经验的老程序员,我见过太多因为异常处理不当导致的线上故障。今天这篇文章,我将用最直白的语言和最实用的代码,帮你彻底掌握C#异常处理的精髓...
|
|
在日常软件开发中,报表生成和打印是常见的需求。无论是企业管理系统中的统计报表,还是业务操作中的单据打印,一个强大而灵活的报表工具可以极大提高开发效率。本文将详细介绍如何使用FastReport这一强大的.NET报表工具,实现高效的模板打印功能。一、FastReport简介与环境配置FastReport是一个功能强大的....
|
|
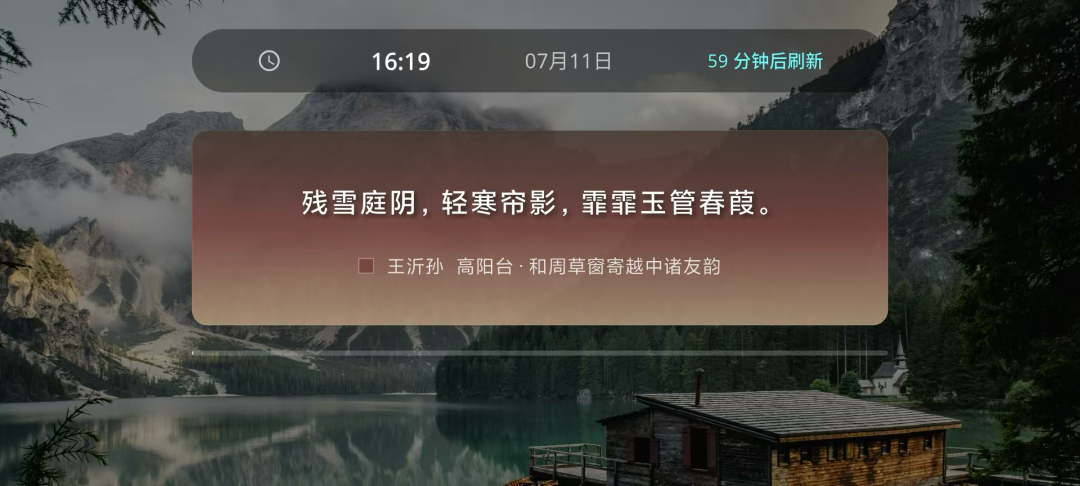
App介绍今年7月,我做了一款手机APP。它能够显示时间和一句随机诗词,点击屏幕或者等待一小时,诗词内容会自动刷新,让你的手机变成一个优雅的桌面摆件。在装饰桌面的同时,能够潜移默化地陶冶文学情操。为什么要做这个App呢,因为现有的桌面摆件类App普遍存在三个问题:App中掺杂广告,甚至存在应用内付费策略仅支持竖屏设备,...

|
|
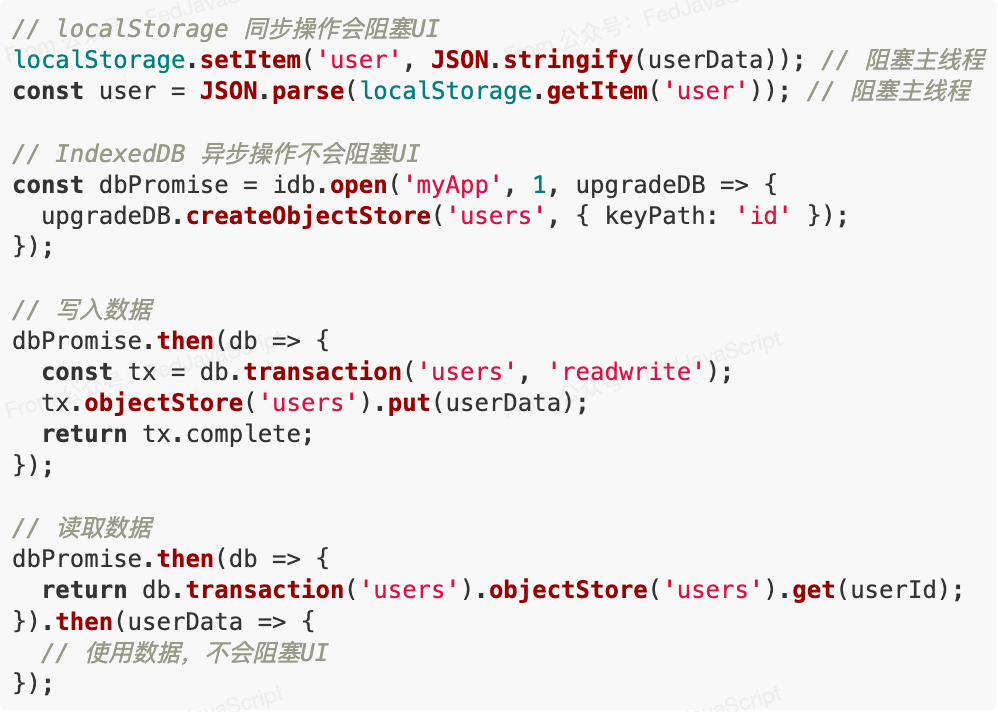
在前端开发的世界里,浏览器存储一直是我们处理客户端数据持久化的重要工具。多年来,localStorage凭借其简单易用的API和跨会话持久化能力,成为了许多开发者的默认选择。然而,随着Web应用复杂度的提升、安全要求的加强,以及性能优化的迫切需求,localStorage的局限性也逐渐显露。localStorage的隐...

|
|
背景 B/S前后端分离架构下的系统每次需要进行更新都需要先停止服务器,然而用户并不知道更新,看到各种报错信息以为是服务器崩了,造成对系统可靠性的误解。 怎么友好提示用户服务器正在更新,请稍后再试?在前端响应拦截器里做策略可实现消息提示或者跳转到更新维护页面•前端框架中一般会有个统一处理请求和响应的中间件封装,例如在...
|